webフォームに利用するkintoneアプリを用意する
webフォームに表示させたい項目を作成します。フィールド単位で表示/非表示を選択できるので内部の処理に利用したいフィールドなども追加していきます。
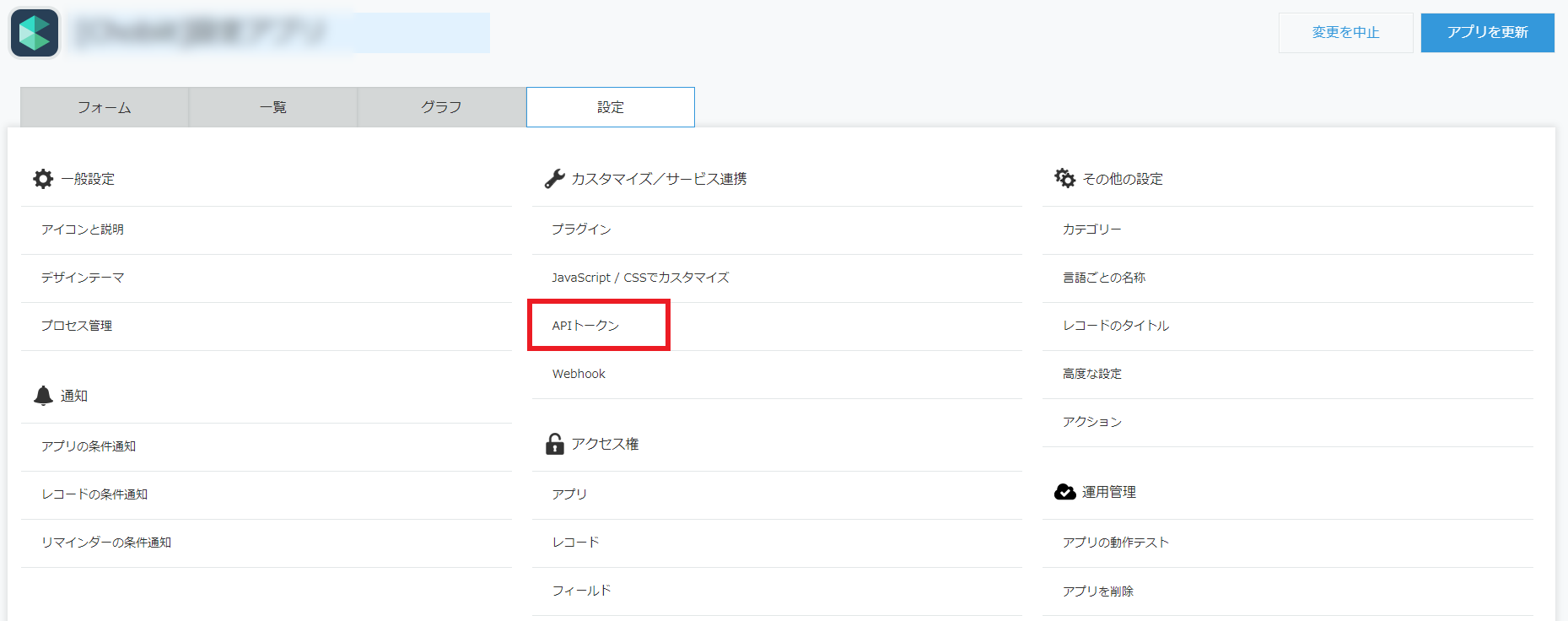
APIを設定する
作成したアプリのAPIトークンを設定します。
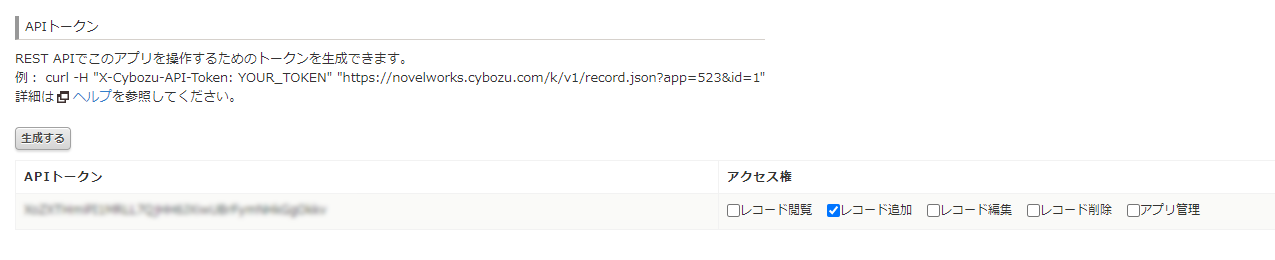
必要な設定
アクセス権:レコード追加にチェック後保存
生成したAPIトークンをコピーしておきましょう
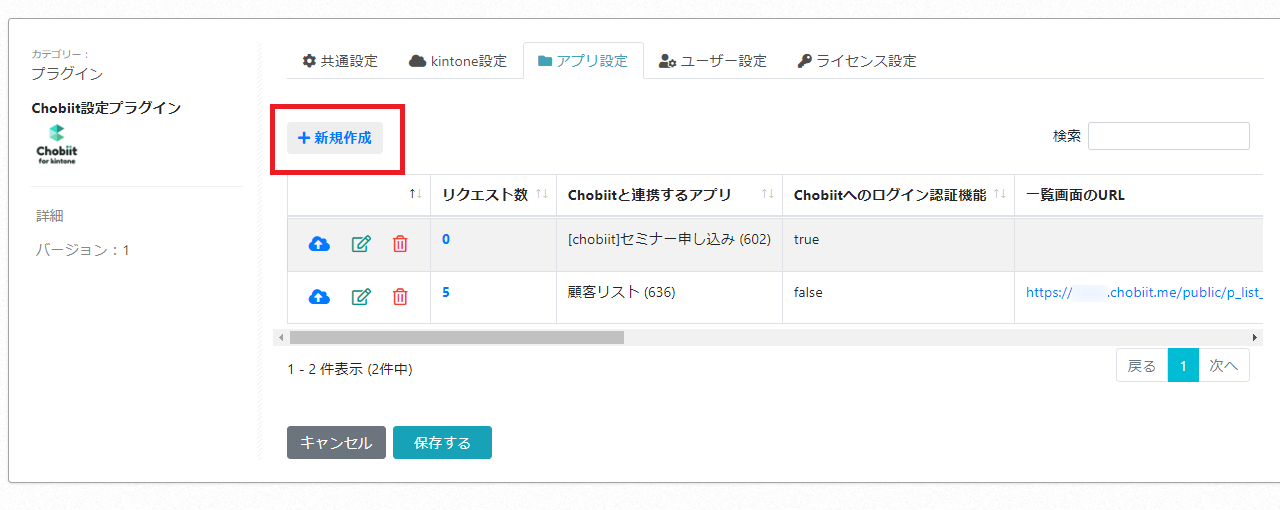
chobiit設定アプリで設定
chobiit設定アプリのプラグイン設定を開きます。
新規作成をクリック
先ほど作成したアプリを追加します。
認証機能:外部公開
連携アプリのAPIトークン:先程コピーしておいたAPIトークンを貼り付け
機能設定:追加 iframeタグはHPにフォームを埋め込む際に使用するのでコピーしておきましょう。
表示設定:webフォーム上で見えてほしくないフィールドを追加し、非表示にする
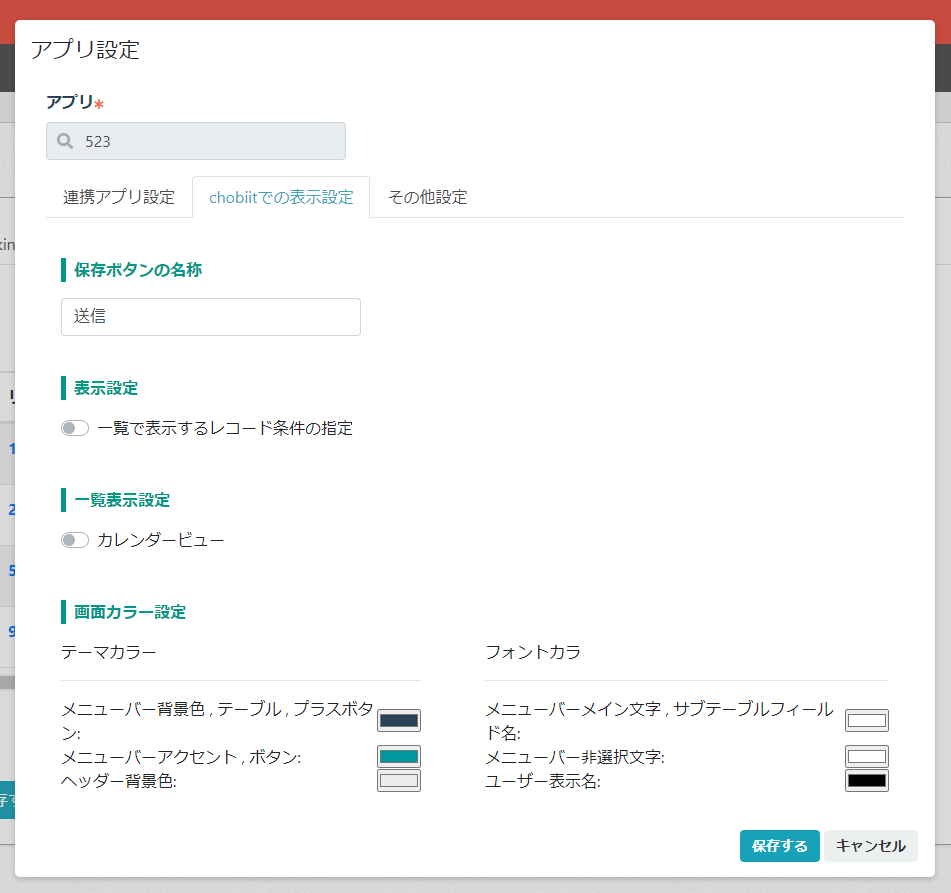
Chobiitでの表示設定
保存ボタンの名称:レコードを保存するためのボタンの名称を変更できます。
画面カラー設定:ご自身のHPの色合いに併せて変更可能です!
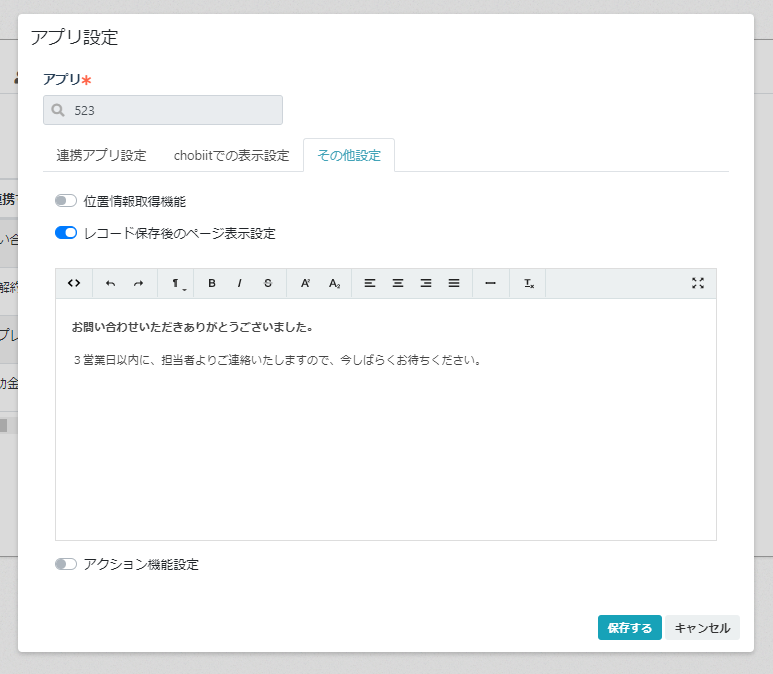
その他設定
レコード保存後のページ表示設定:ON
レコード保存後表示されるサンクスページを作成します。
ここまで設定できたら保存します。
 (更新)も忘れずにクリックします。
(更新)も忘れずにクリックします。
webフォームをHPに設置
webフォームをHPに設置
レコード追加画面のiframeタグをHP上の埋め込みたい場所のコード内にコピー&ペーストします。
問い合わせ内容を記入し送信ボタンが押されると、自動でkintoneアプリのレコードが追加されます。
送信後、先ほど設定したサンクスページが表示されます。